早速舞い戻ってまいりました!
記事のリクエストがあったので、今回は固定ページとメニューの使い方に関して書いていきたいと思います。
私のページでは専門的な話はできないので、ここでは気軽に目を通してもらって、もっと詳しく知りたい場合は他のサイトも確認しながら知識を増やしてくださいね。
それでは早速始めていきましょう!
もくじ
投稿と固定ページ
投稿と固定ページの違い
まず、「投稿と固定ページの違いが分からない」と思う方が多いかもしれませんね。
どちらも新規投稿をする画面は変わらないので、何で分けられてるの?って感じだと思います。
両方の画面を開いてもあまり違いはありません。
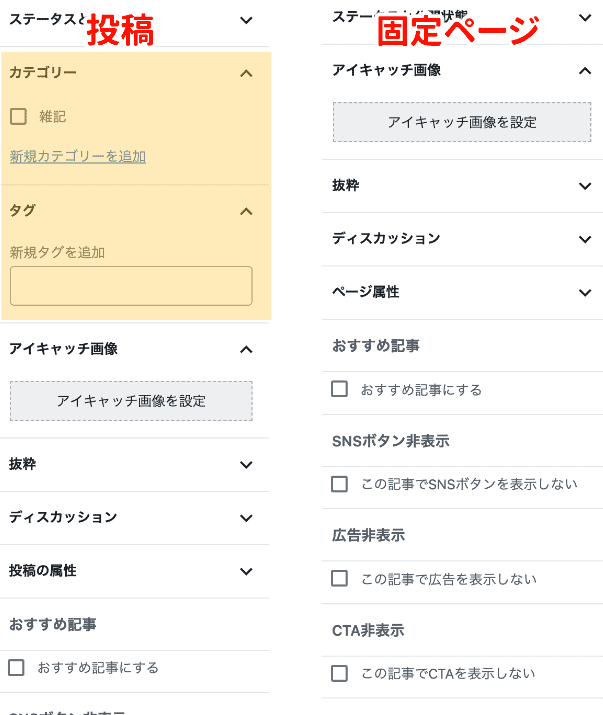
でも実は右側の設定の欄に実は少し違いがあるんですよ。
分かりますか?

そう、黄色く色を塗られた部分が違いです!
投稿ではカテゴリーとタグを追加する項目が設定できるようになっています。
だから?って感じかもしれませんが
投稿は『ブログ的な運用に向いている』
固定ページは『サイトのコンテンツを作るのに向いてる』
というイメージで考えてもらえれば分かりやすいかと思います。
サイトのコンテンツというのは企業サイトにあるような「会社説明」や「料金設定」などの独立したページというイメージですね。
ちょっと想像できましたか?
では、私のブログで投稿と固定ページの使い分けを少し見てみたいと思います。
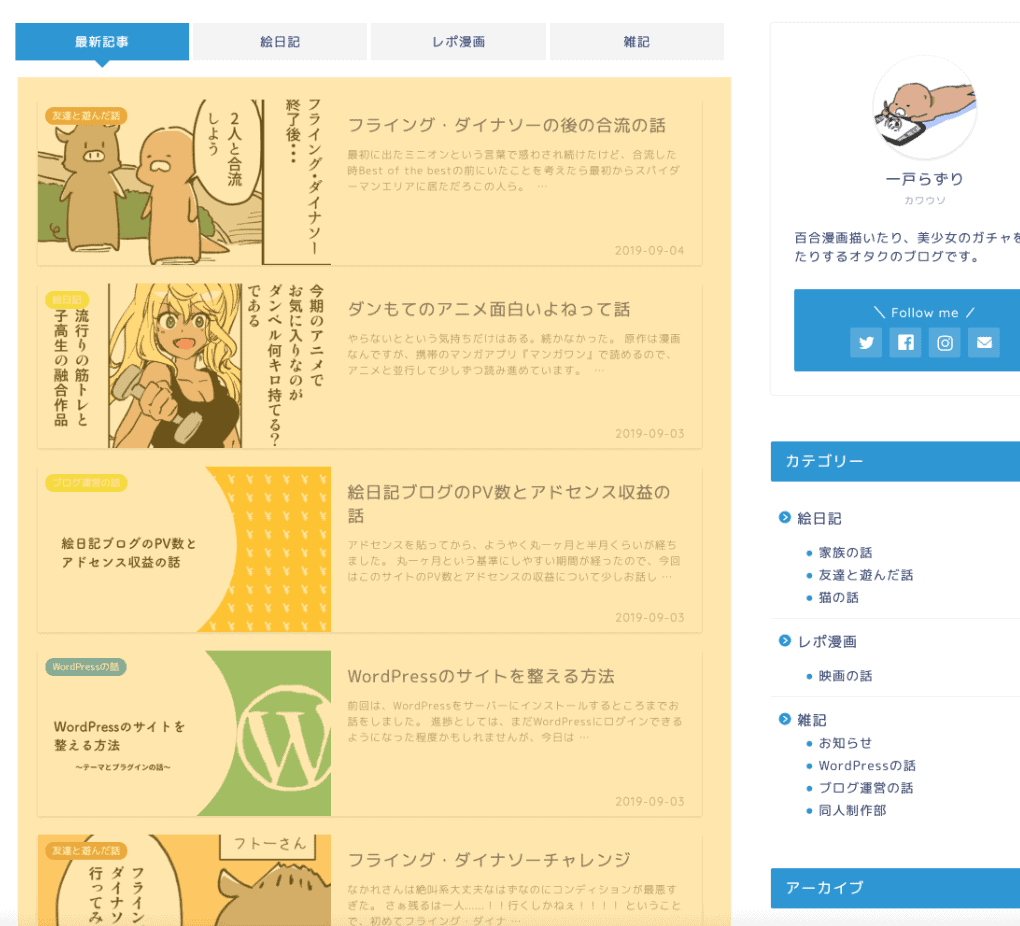
まずは投稿の方ですが、これは普段更新しているブログ(絵日記)の記事の部分です。

もうめっちゃブログって感じ。
新しい記事ができればトップページに自動で時系列順に表示されて、カテゴリーなどの紐付けができるようになります。
もう全部投稿で作ってるんじゃないの??と思うかもしれませんが、実は固定ページで作っているところも一応あるんですよ。
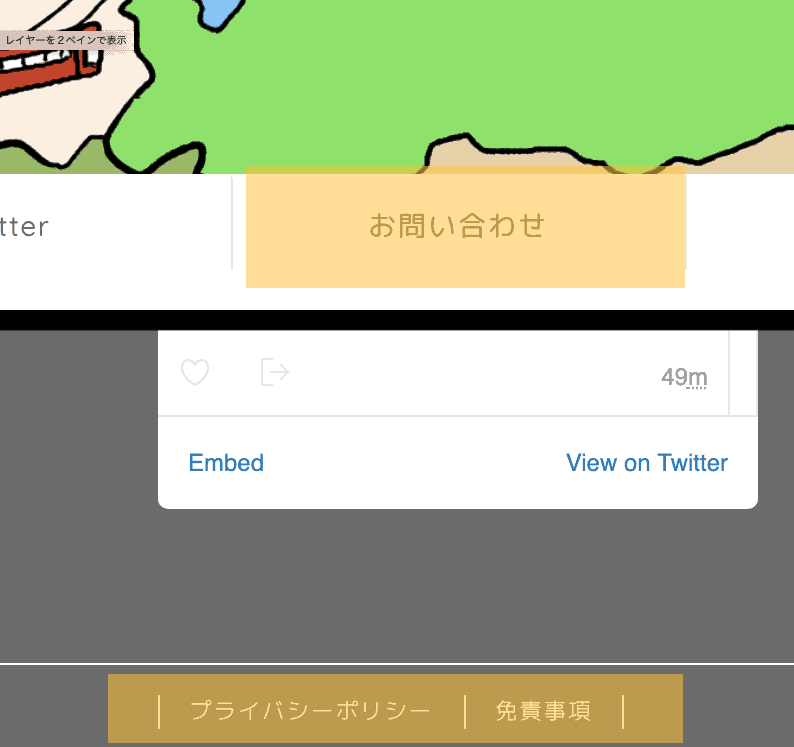
はいこちら。

『お問い合わせ』、『プライバシーポリシー』、『免責事項』。
この3つだけです。
これらは、私のサイトの中では独立した存在です。
別に時系列に並べる必要もないし、カテゴリー分けして別の記事と紐付けすべき内容でもありません。
だから固定ページで作られています。
ちなみに固定ページは、新しく作成しても通常は自動でどこかに表示されるものではありません。(設定次第)
折角書いたのに私の固定ページは一体どこへ……?と思うかもしれませんが、それぞれをリンクで貼るなりメニューとして固定してあげないとサイト上には現れないんです。
ページのどこかにあるはずだ!と思い込んでいるとパニックになるのでお気をつけて。
固定ページを上手に使いこなせるようになると、固定ページを使ってデザインのカスタマイズができるようになったりするのですが、最初のうちはあまり深く考えなくても大丈夫だと思います。
ここまでで固定ページの説明は伝わりましたか?
なんとなーく、違いがあるんだなということくらいは分かりましたかね。
SEO的にも違いがあるらしいですが、その辺りを知りたい人は詳しい人の説明を探してみてください。
固定ページのちょっとした参考例
固定ページと投稿の使い分けについて、少しだけ参考に例を置いておくので、自分のサイトを作る時に参考にしてみてください。
別にこうしなければいけないというものでもないので、こんな風にしてもいいのか〜程度に考えてもらえればと思います。
ブログとイラストを分けたい人
私がこういうサイトを作る場合は、ブログの部分は『投稿』で更新して、イラストのギャラリーは『固定ページ』で作ると思います。
イラストだけを見れる部屋を独立させて作るというイメージですかね。
前回お話したプラグインという機能を使えば、ギャラリー形式でイラストを表示できるプラグインも存在します。
でも別に投稿で描いてカテゴリー分けしたっていいじゃん!!って思う人はそうやっても全然良いと思います。
その場合は、『PORTFOLIO』のようなテンプレートを使ってあげるほうが見ている側に親切かもしれません。
あとは、プロフィールやお問い合わせなんかを『固定ページ』で作ります。
漫画を1話ずつ更新していきたい人
この場合は、私だったら漫画のタイトルをカテゴリー分けして作るほうが見やすいと思うので、『投稿』で1話ずつ記事を作ると思います。
イラストと違い、1話に何ページかの漫画を載せるからというのも理由の一つです。
また、漫画には『時系列』も必要ですよね。
ブログも合わせて描きたいのなら、ブログ(日記)用のカテゴリーを作ります。
私のページでも、カテゴリーをクリックするとカテゴリー別に記事が表示されるので、読者は漫画のタイトルごとに表示することも可能です。
アフィリエイト系のサイトを作りたい人。
プロフィールやお問い合わせ、免責事項などは『固定ページ』で作って、あとは『投稿』で作ります。
こういう人たちはSEOの話が重要になってくると思うので、SEO対策についての知識もきちんと頭に入れた上で作業に入ってくださいね。
こんな感じでしょうか。あくまで「私だったらこうするかな〜」程度なので、本当に参考程度に見ておいてください。
さぁ、固定ページの説明が終わりました!
それでは次はメニューの使い方を見ていきましょう。
メニューを作る前に
と、その前に。
メニューを作るためには、リンクを飛ばしたいページが必要になります。
WordPressをインストールした時から既にサンプル用の『投稿』と『固定ページ』は自動で作られていると思います。
が、これらを削除して、自分で一つずつ『投稿』と『固定ページ』を作ってみてください。
『投稿』は適当で大丈夫です。
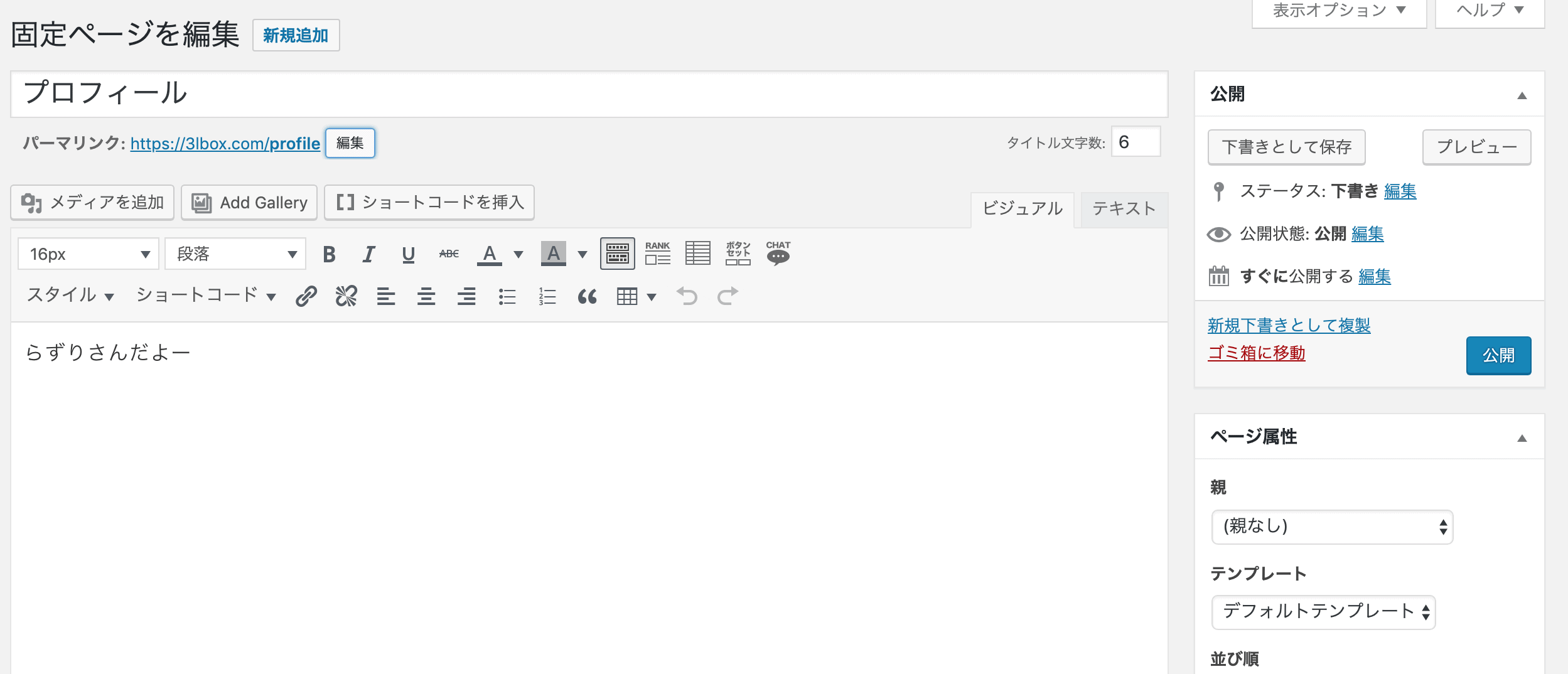
『固定ページ』は折角なので簡単なプロフィールの記事なんかを作ってみましょう。
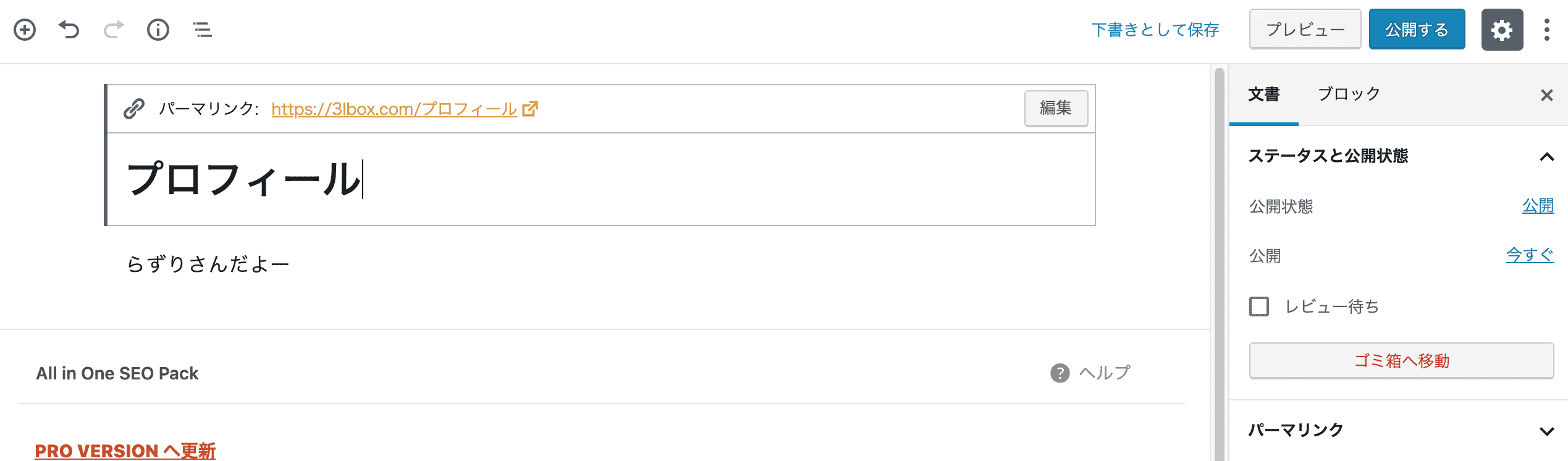
タイトルは「プロフィール」、内容は簡単なもので大丈夫です。

できましたか?
一度下書きを保存すると、タイトルの上に「パーマリンク」という項目が出てきます。
タイトルに入れた通りの文字がURLの後ろにつくんですが、日本語はSEO的によくないそうなので英語に変えておきましょう。
編集ボタンから変えることができます。
終わったら公開してしまいましょう!
ここで話は変わりますがひとつ朗報があります。
今初めて固定ページを触った人もいるかもしれません。
正直、記事作成画面めっちゃ見にくくないですか……?
直感的ではないというか、昔のブログマンからしたらどこに何があるのか分からないと思います。
そんな人はプラグインで『Classic Editor』というものを追加しておきましょう。

投稿画面がこんな風になります。
プラグインってすごくな!?
「いやいや、さっきの方が使いやすい!!」って人はそのまま使ってもらって全然大丈夫ですよ!!
このプラグインがいつWordPressのバージョン対応外になるか分からないので…….そのまま適応できる方がきっと強い…….(吐血)
それでは気を取り直して、メニューの作り方に進みましょう!
疲れたら一回休憩しましょうね!!
お茶!!飲んできて!!!
メニューの使い方
メニューの使い方まで分かると、固定ページを表示させることもできますので、どんどんサイトらしくなってきますよ!
それでは早速触ってみましょう。
メニューのカスタマイズ画面
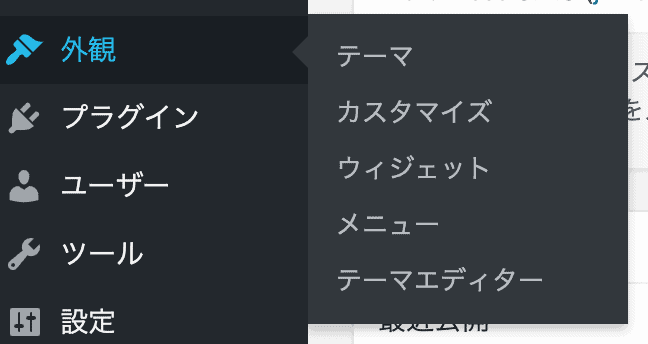
サイトのメニューのカスタマイズは、WordPressの左側メニューの「外観」から「メニュー」を選びます。


オンマウスで表示してもいいし、外観をクリックしてしまって下に表示させてもOKです。
メニューのカスタマイズ画面が出ましたか?

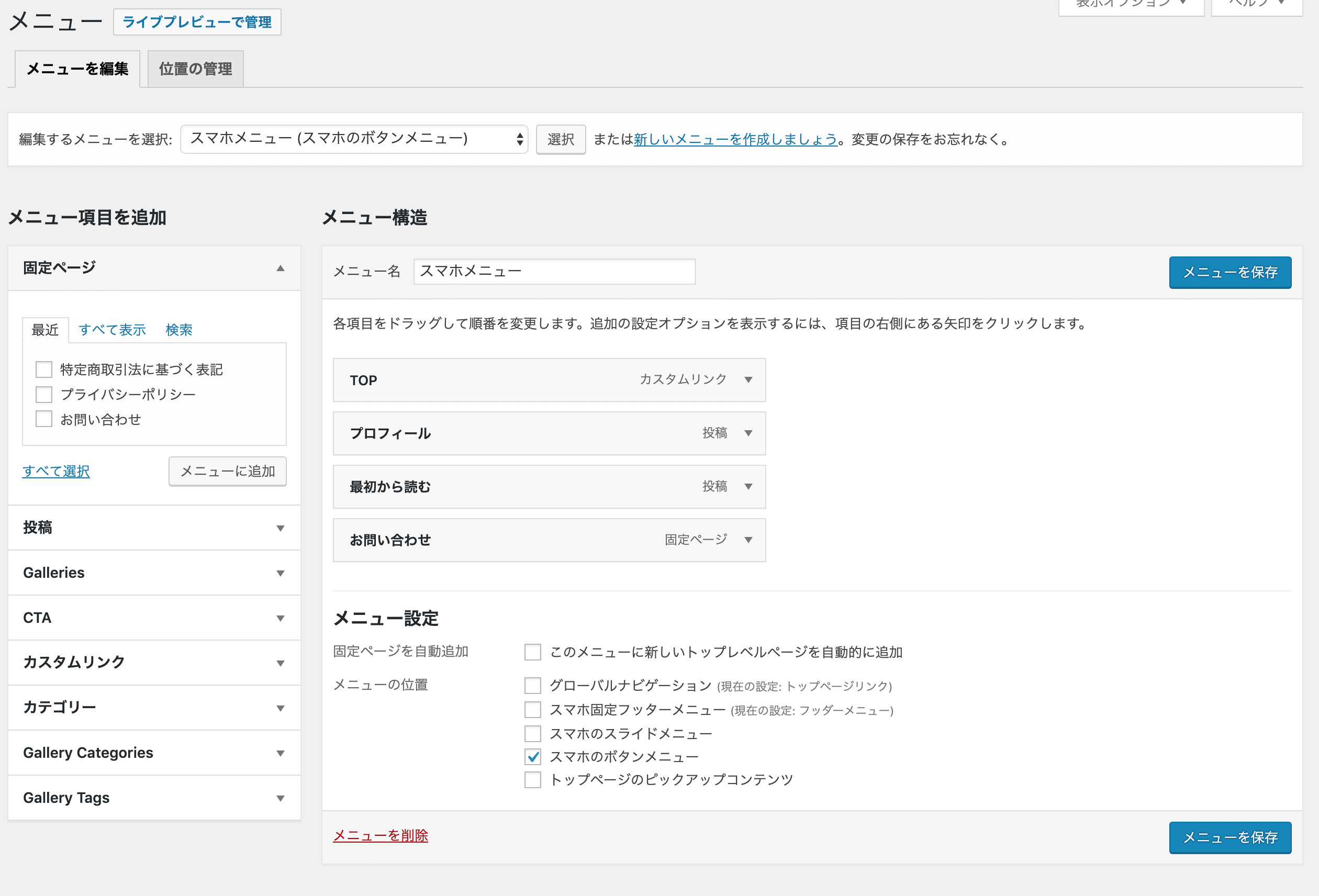
こんな画面になればOKです。
上の方に「編集するメニューを選択」という欄がありますね。
上の画像を見てもらうと、プルダウンメニューになっていると思います。
これは、選んだテーマにもよりますが、メニューを何個か作れるためです。
メニューって一個じゃないの?って感じですが、一個じゃないんです!
私のサイトでいうと
- トップページのヘッダー画像下にあるメインメニュー
- フッターのメニュー(プライバシーポリシー・免責事項)
- スマホに右上に出るメニュー
- スマホ右下のメニュー
全部表示されるものが微妙に違います。
画像の真ん中下半分に「メニューの設定」のチェック項目がありますよね。
私の使っているテーマでは、このメニューのカスタマイズ画面から6つのメニューをカスタマイズすることができます。
テーマによってはメニューの名前が違う場合があります。ややこしくてすみません。
何言ってんのか分からない?私もどう説明していいか分からない!
ということで、実際に少し触ってみましょう。
メニューを作ってみよう
まず、一番最初から存在しているメニューがあるはずです。ない?
無いなら「新しいメニューを作成しましょう」というボタンを押して、メニューを作ります。
いや、でも多分あるはず。。。
メニュー名は分かりやすく「トップページ」とでもしておきましょうか。
今回はグローバルナビゲーションという、私のページでいうヘッダー下のメニューを作っていきます。
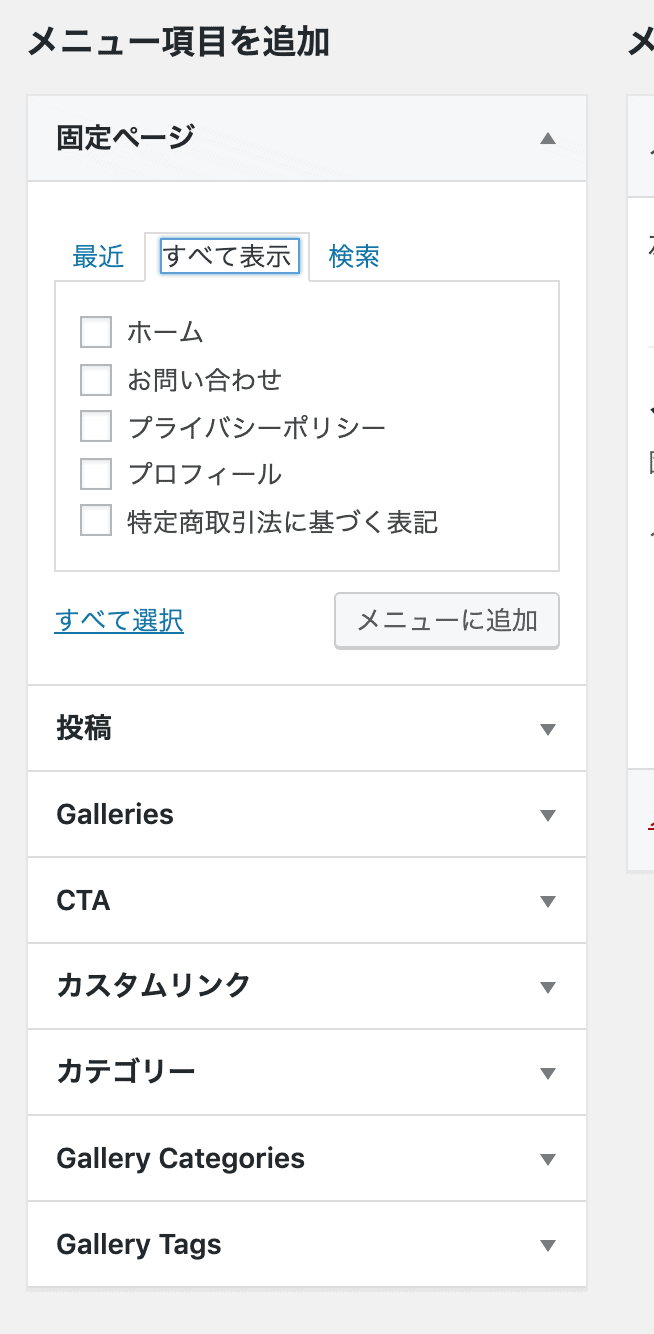
メニューを追加するには、画面左の「メニュー項目を追加」という欄を触っていきます。

ここで使うのは、大体
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
あたりですかね。
それぞれをクリックしてもらうと、作成した固定ページや投稿の一覧が表示されます。
この時何も作ってないと「ホーム」しか表示されませんのでお気をつけて。
ちなみにホームというのは、自分のサイトのトップページのことです。
もし作ったページが表示されない!という場合はタブが「最近」になっている可能性があるので「すべて表示」に切り替えてみましょう。
それでも見つからない場合は固定ページが下書きのままになってるかもしれません。
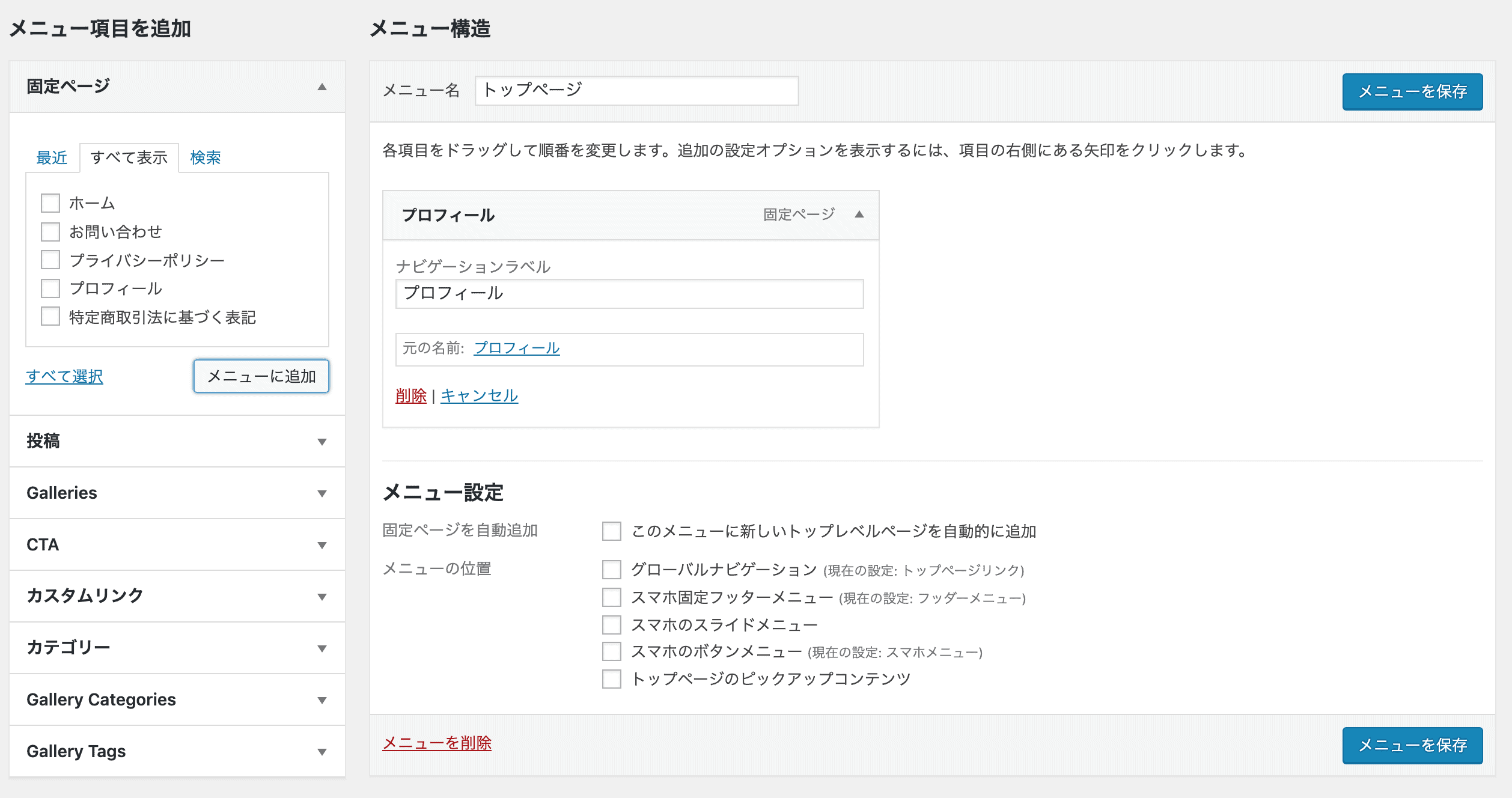
それでは先ほど作った固定ページの「プロフィール」にチェックを入れて、メニューに追加を押してみてください。

右側のメニュー構造のところにきましたか?
プロフィール 固定ページのところをクリックすると、細かい設定画面が出てきます。
ナビゲーションラベルというのは、トップページにメニューを表示した時に使う名前です。
固定ページのタイトルをそのまま使いたくない場合はここを変えましょう。
今回は「自己紹介」にでもしておきましょうか。
他の固定ページや投稿、カテゴリーなどを追加したい場合は同じ手順で追加していきましょう。
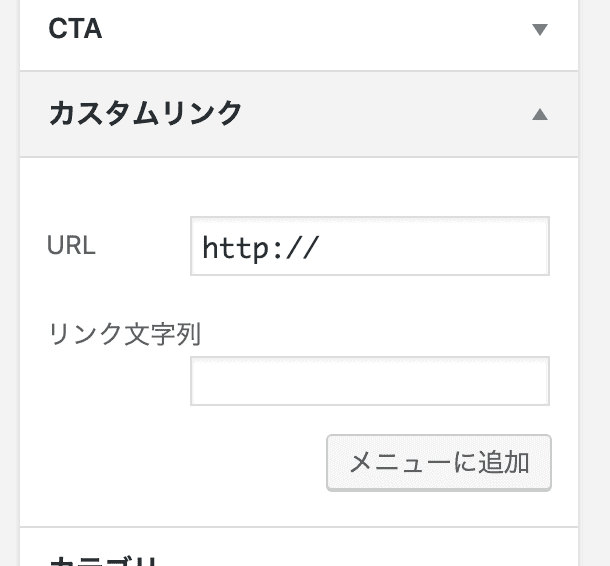
では、ツイッターのような外部リンクをメニューにつけたい場合はどうすればいいかというと、「カスタムリンク」という項目を使います。

URLのところに飛ばしたいサイトのURLを貼り、リンク文字列がメニューに表示される文字(さっきのでいうとナビゲーションラベル)です。
ここまではついてこれているでしょうか。
ちなみに、作ったメニューはドラッグ&ドロップで順番を入れ替えることもできます。
階層表示もできますので、少し触ってみてください。
不要なものは細かい設定画面のところから削除で消えます。
メニューの設定
それでは、最後に「メニューの設定」です。
固定ページを自動追加という項目はチェックしなくて良いです。
その下のメニューの位置という部分ですが、今回はトップページのリンクを作ったので、グローバルナビゲーションにチェックを入れます。
違う名前だったらごめんなさい。そうなったら多分一番上の項目にチェックを入れたらいいはずです。
スマホのスライドメニューにも同じ項目を使いたい場合などは、ここでチェックを入れた項目全てに適用されますよ〜というシステムです。
ここまでの設定が終わったら、「メニューを保存」を押して完了です。
最後の方が駆け足になってしまいましたが、ついてこられましたか?
この辺りも、一度自分で保存してみて、思ったメニューが変更できていないという場合はチェックを入れ替えたりしながら使い方を学んでいってください。
私の画面と違うところが多くて申し訳ないです。
なんで違うかっていうと、選んだテーマ次第で使える機能が違うからです。
終わりに
ということで、今回は固定ページとメニューについて見ていきました。
使える気がしてきましたか?
ここまでが分かると、あとは自分の目指すサイトに向けてコンテンツを作り込んでいく段階に入れるのではないでしょうか。
今回は要望があったので、その要望に合わせてザクっと説明をしていきましたが、これ以外にも説明が必要な場合はなんらかの形で意思表示してくれるとありがたいです。
「ここまで設定したけど、ここが分からなくて」という場合は画像付きでご連絡いただけると、お役に立てることもあるかもしれません。
あんまり専門的な話はできませんが!!
基本的には『習うより慣れろ』のスタイルが重要になってきます。
ですが、WordPressは使っている人が多いものなので、上手に検索ができれば答えはインターネット上に落ちていることが多いです。
検索駆使しながら、頑張ってWordPressに慣れていってください。
それでは今回はここまでです!!
最後までお付き合いいただきありがとうございました!!