前回は、WordPressをサーバーにインストールするところまでお話をしました。
進捗としては、まだWordPressにログインできるようになった程度かもしれませんが、今日はここからサイトのデザインの変更方法と、WordPressをいじる時に覚えておいた方がいいものの話をしていきたいと思います。
まだその記事読んでないよ〜って人は下からどうぞ

できる限り長くならないように頑張りますが、是非最後までお付き合いください。
もくじ
WordPressの使い方 ~初歩編~
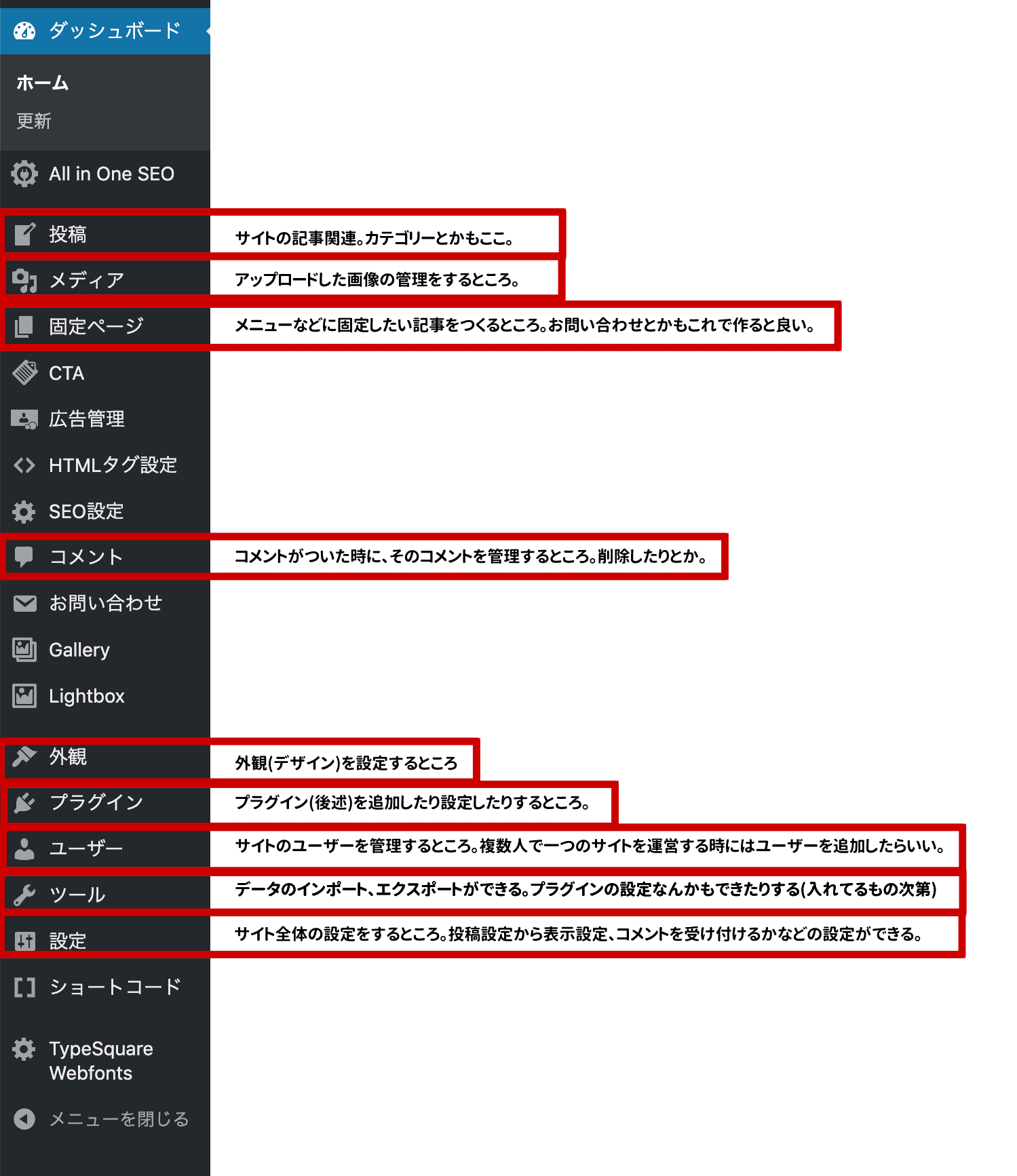
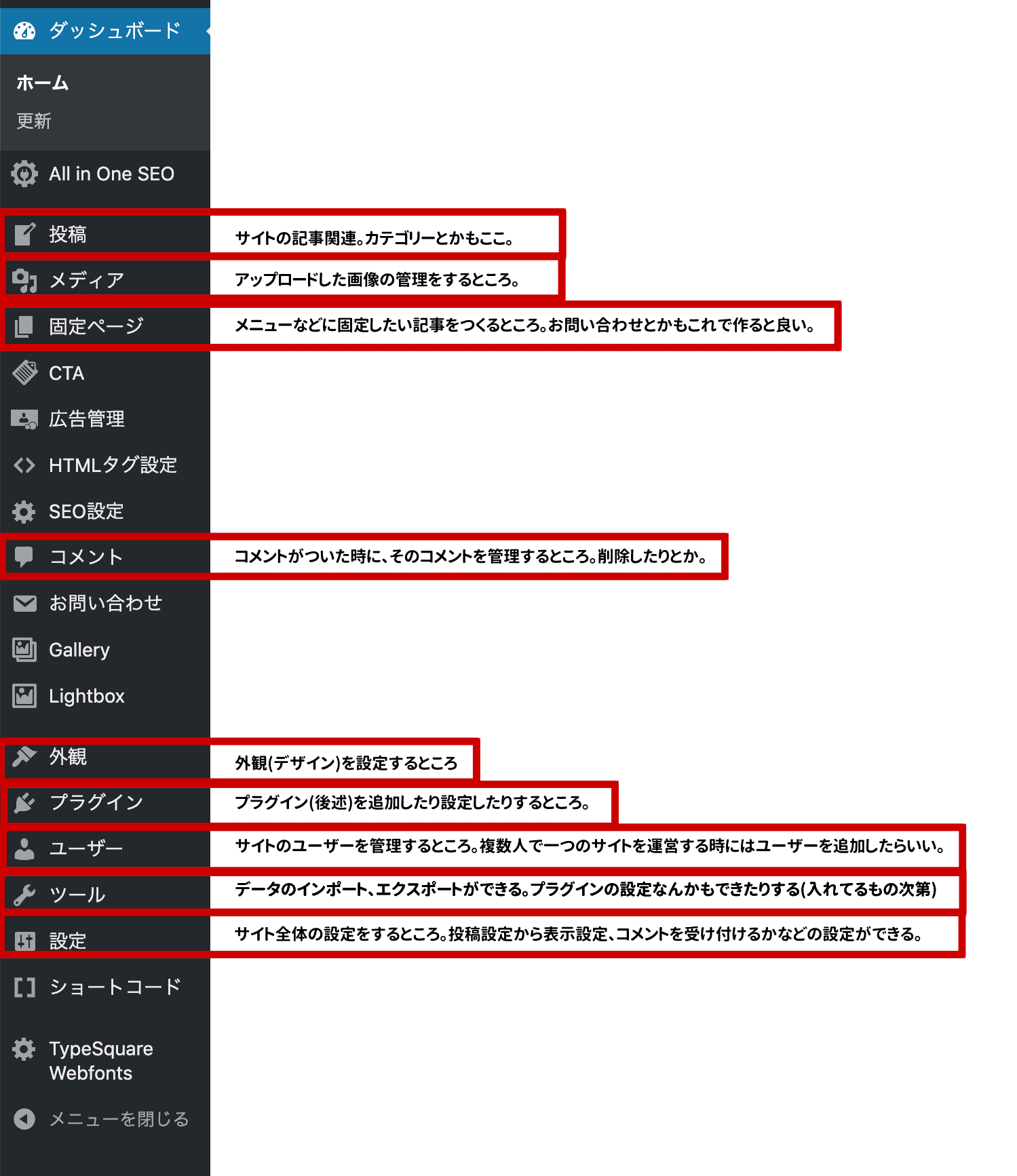
「いやいや、そんな言われなくても知ってるって。」みたいな人は読み飛ばしていただいて大丈夫なんですが、まずはメニューの簡単な説明から。


説明してないところは、多分WordPressを入れたての人には表示されてないと思いますが、それ以外のところはざっくりとこんな感じです。
それぞれのメニューをクリックしてもらうと、細かいメニューがクリックした文字の下に表示されます。
この辺は、一回クリックしてみて何が変更できるのかざっと確認してみてください。
WordPressって結局何ができるの?
さて、順番が前後しましたが、じゃぁ結局WordPressって何ができるの?って感じですよね。
ブログサービスならブログの更新、デザインの変更なんかができると思います。
ワードプレスもそれは同じ。
ただし、使い方によってはいくらでもデザインの幅は広がるし、コンテンツも増やすことができます。
いやいやそれって、CSSとかが使える人の話では?と思うかもしれません。
もちろんCSSを使える方が可能性は広がりますが、CSSのことを知らないど素人はWordPressは使えないのかって話になりますよね。
その時に重要になってくるのが「プラグイン」というものの存在です。
プラグインってなぁに?
それじゃぁ、プラグインってなんだって話ですが、プラグインとは拡張機能のことです。
先ほどの私のメニュー画面を見てもらいましたが、初期設定のままの人には無い項目がたくさんありましたよね。
これらは、デザインテンプレートを変更した影響もありますが、プラグインを追加しているかどうかでも変わります。
一番わかりやすい例でいうと、「お問い合わせ」というメニュー。
サイト運営をするには割と欠かせない存在ですが、実はこれはプラグインを追加しないと初期では存在しないんですよね。
つまり、一般的なブログサービスではシステムが存在していないと後から追加することは不可能ですが、WordPressではプラグインを利用して後からシステムを追加することができるのです。
ちなみにお問い合わせでは「Contact Form 7」というプラグインを入れています。
プラグインは、メニューのプラグインから追加することができます。
それでは試しに「Contact Form 7」を追加してみましょう。
まずはメニューの「プラグイン」をクリック。出てきた画面のプラグインという文字の横に「新規追加」のボタンがありますので押してください。


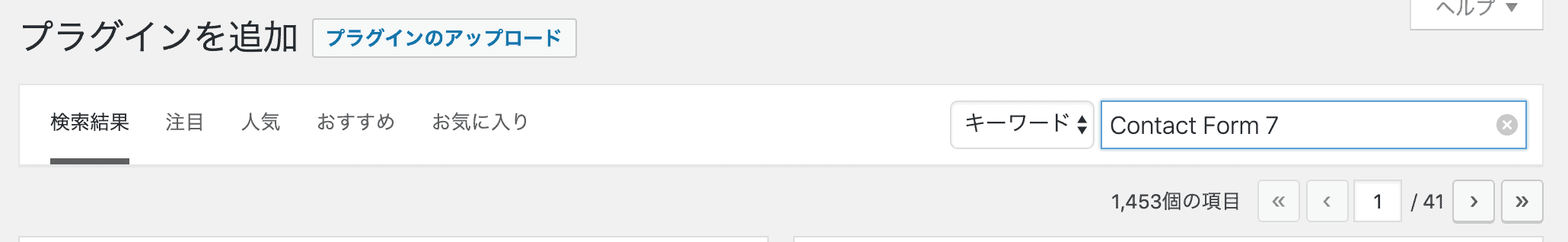
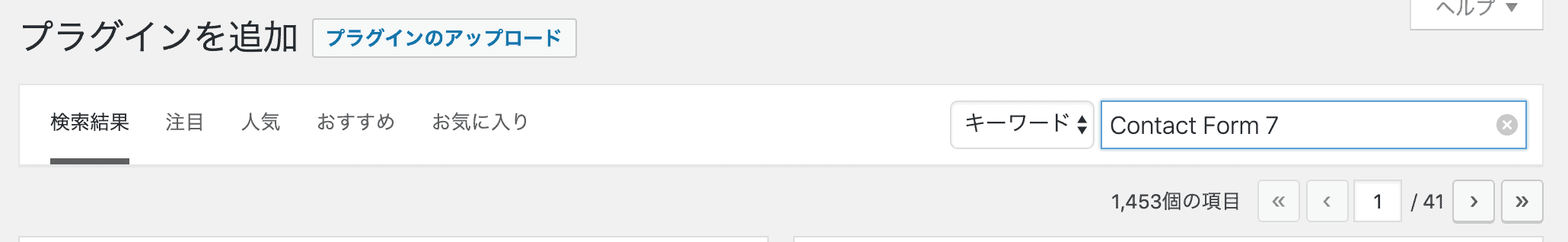
押したら、右端の方にキーワード検索をする場所があるので「Contact Form 7」と入力。


下のプラグインが出てきたら成功です。


そこからインストールのボタンを押し、完了したら「有効化」のボタンまで押しておきましょう。私は既に入れているのでちょっと画面が違います。ややこしかったらごめんなさい。
これで、メニューの欄に「お問い合わせ」が増えたと思います。
ここからまた設定をしていくんですが、「WordPress Contact Form 7 設定」で検索したらいくらでも設定方法は出てくるのでここでは割愛します。
こんな感じで、プラグインを入れて自分の使いたいシステムを追加していくのがWordPressです。
こんな機能があったらいいな、と思ったらまずはプラグインでできないかを調べてみるといいでしょう。
どうですか?
プラグインについて、なんとなく分かっていただけたでしょうか。
入れておいた方が良いプラグイン
最低限入れておいた方が良い、スパム対策やSEO対策のプラグインを紹介しておきます。
良ければ参考にしてください。これ以外は自分の作りたいサイトに合わせて追加してください。
- Akismet Anti-Spam (アンチスパム) -スパム対策
- All In One SEO Pack -SEO対策
- Contact Form 7 -お問い合わせ作成
設定の仕方に関しては、長くなるので各自でググってください。
デザインを変更しよう
さぁ、一番楽しいところです!!サイトのデザインを変更してみましょう!!
ここが決まれば80%は終わったようなもんでしょ!?
ブログサービスでは「テンプレート」と呼ぶものですが、WordPressでは「テーマ」と言います。
サイトのデザインは、「外観」メニューから「テーマ」をクリックで変更画面に行けます。
新規追加をすると、色々なテーマが表示されると思います。
気に入ったものがあれば、先ほどのプラグインと同様にインストールから有効化まで設定してしまいましょう。
自分のブログがどうなっているかを確認したい場合は、メニューの一番上、ダッシュボードのさらに上に自分のサイト名が表示されているはずです。
そこを押すと自分のサイトの現在のデザインが確認できます。
この中で自分にあったものが選べるなら、それが一番早いかもしれません。
が、正直一番楽しい時間だから是非自分で「WordPress テーマ おすすめ」とかで調べて欲しい。目が回るほどいろんなテーマがある。
有料テーマと無料テーマ
ちなみにテーマには無料のものと有料のものがあります。
無料のものでも特にデザインや使用に問題があるわけではありませんので、まずは無料テーマを使ってWordPressに慣れるので良いと思います。
有料テーマの違いは、SEO対策が既に組み込まれていることや、デザインが洗練されていること、そしてカスタマイズが簡単にできるように組まれていることなどです。
お金を払っているので、設定の仕方を細かく紹介してくれているところも多いです。
日本人が作ってくれたテーマならなお分かりやすい。
ちなみにこのブログは「JIN」という有料テーマを使用しています。
デモ一覧という項目を見てもらうとわかるんですが、同じテーマを使用しても、やろうと思えばこれだけ色々な見た目のサイトを作ることができます。
WordPressならなんでも出来ると言われる理由はこういうところにもあると思います。
どんなサイトデザインにしたいのか
とまぁ、テーマの話を少ししてきましたが、やはり一応は自分が作りたいサイトの大まかなイメージを頭においておくのが良いですね。闇雲に探すとキリがありません。
そこでお聞きします。
どんなサイトにしたいですか?
ブログみたいなサイト?
ポートフォリオ代わりのサイト?
ショップや企業のような営業用のサイト?
そういったイメージでサイトを考えると、トップページのイメージが違うと思います。
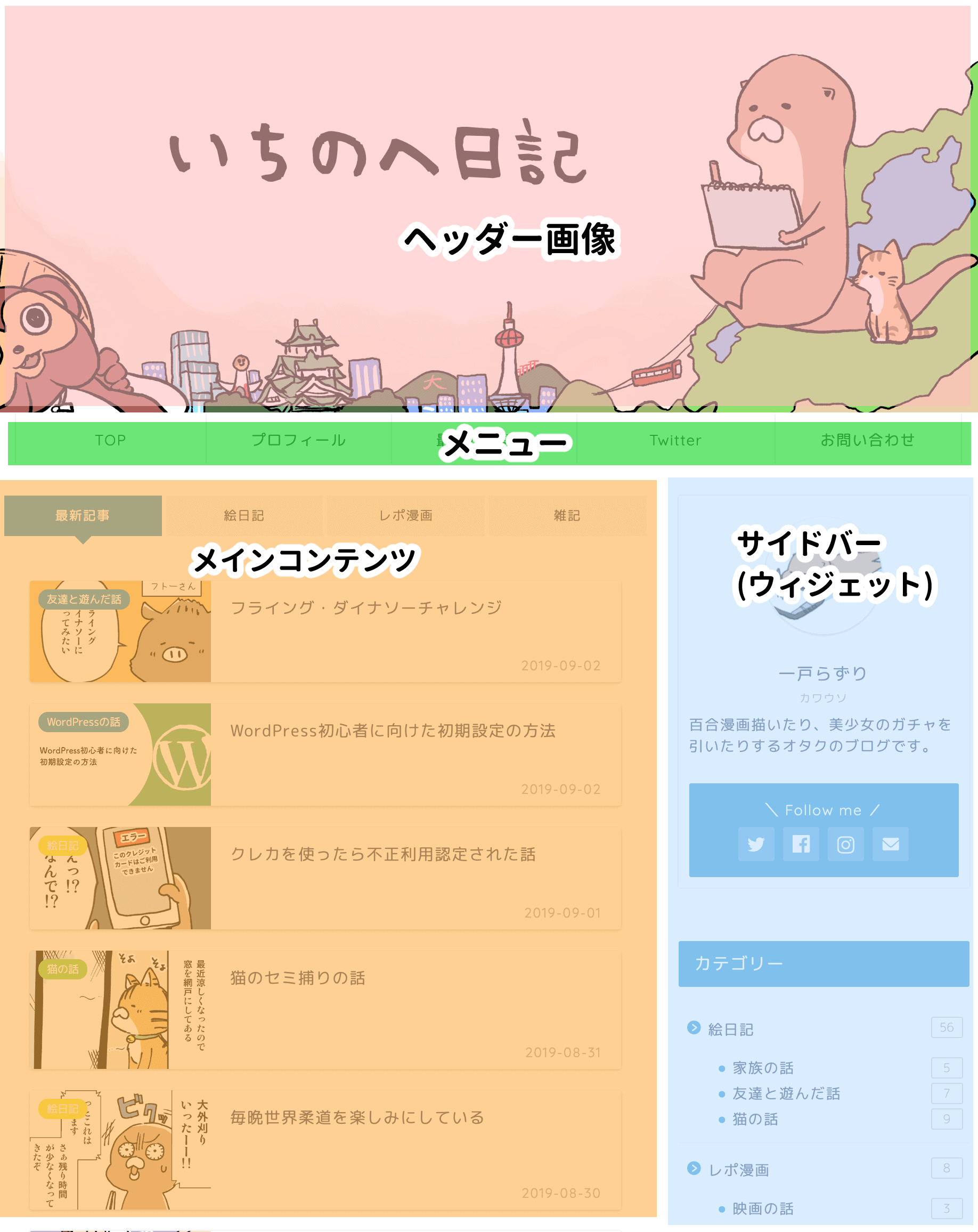
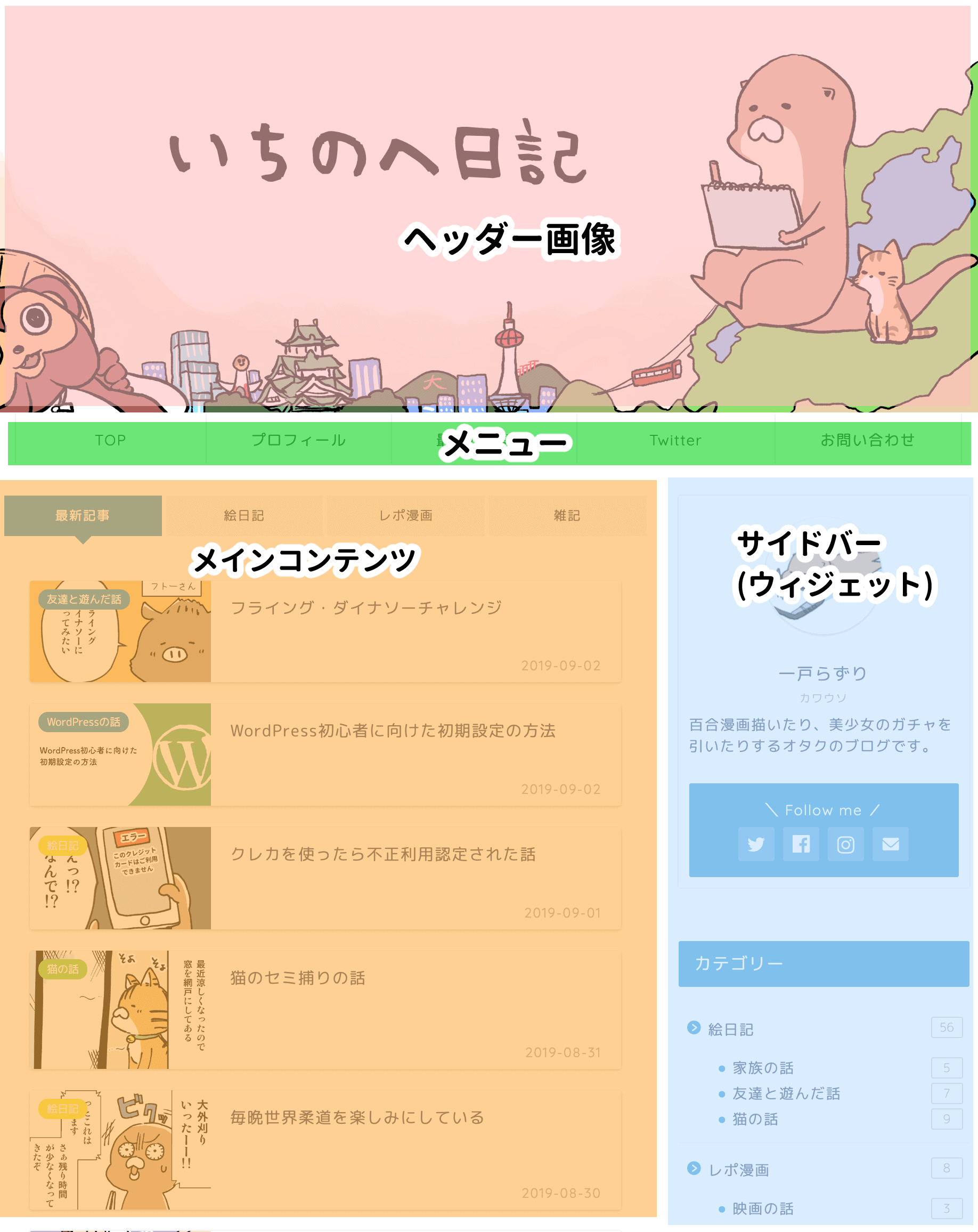
ちなみにこのサイトではブログ形式のサイトデザインに見えると思います。
デザインはこんな感じで組まれています。


このサイトがブログに見える一番の理由はトップページに2カラムのデザインを採用しているからです。
2カラムとは、メインコンテンツ(投稿した記事)の左右どちらかにサイドバーがあること。
3カラムだと、このサイドバーが左右に存在します。
これがカラムです。
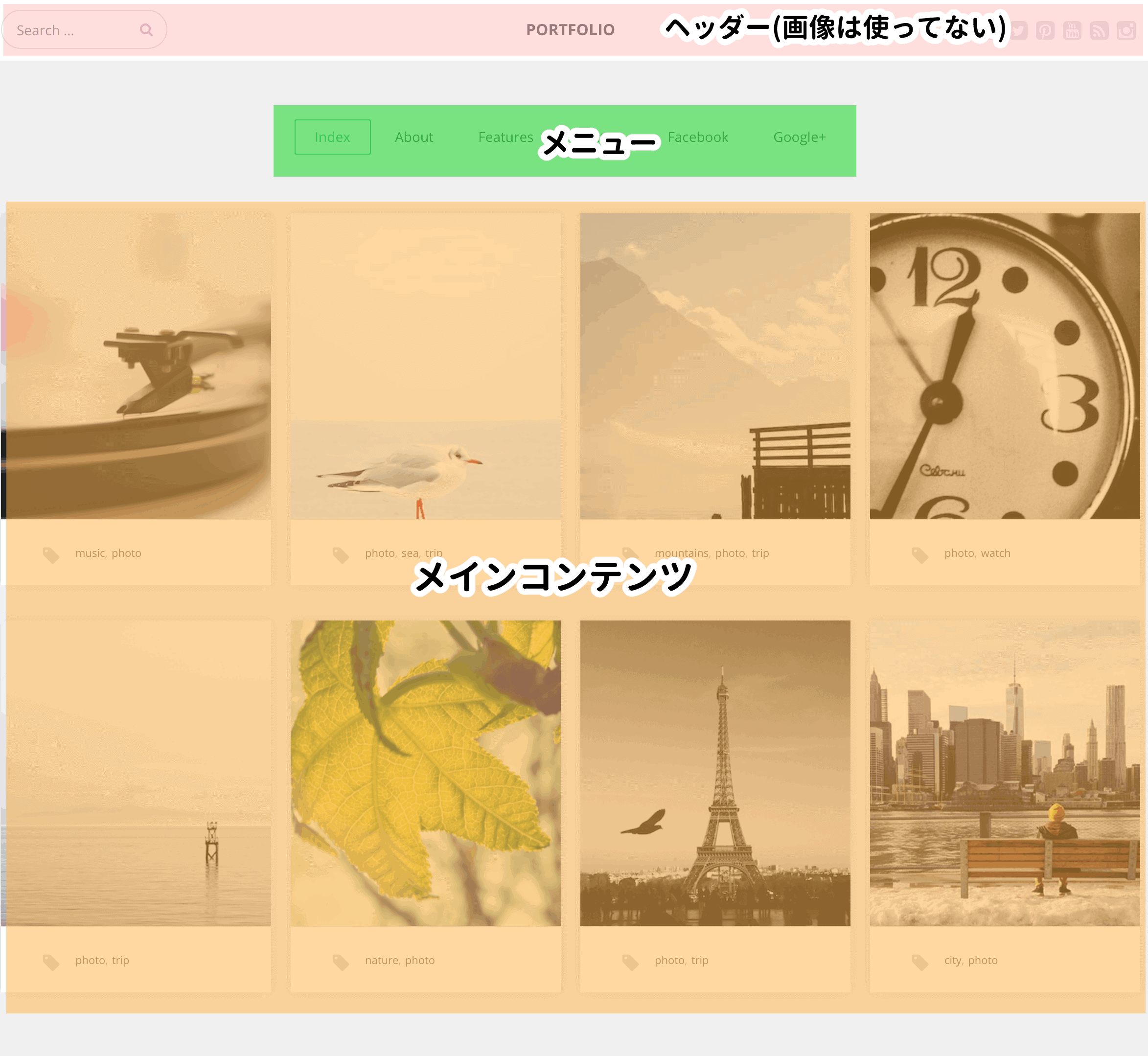
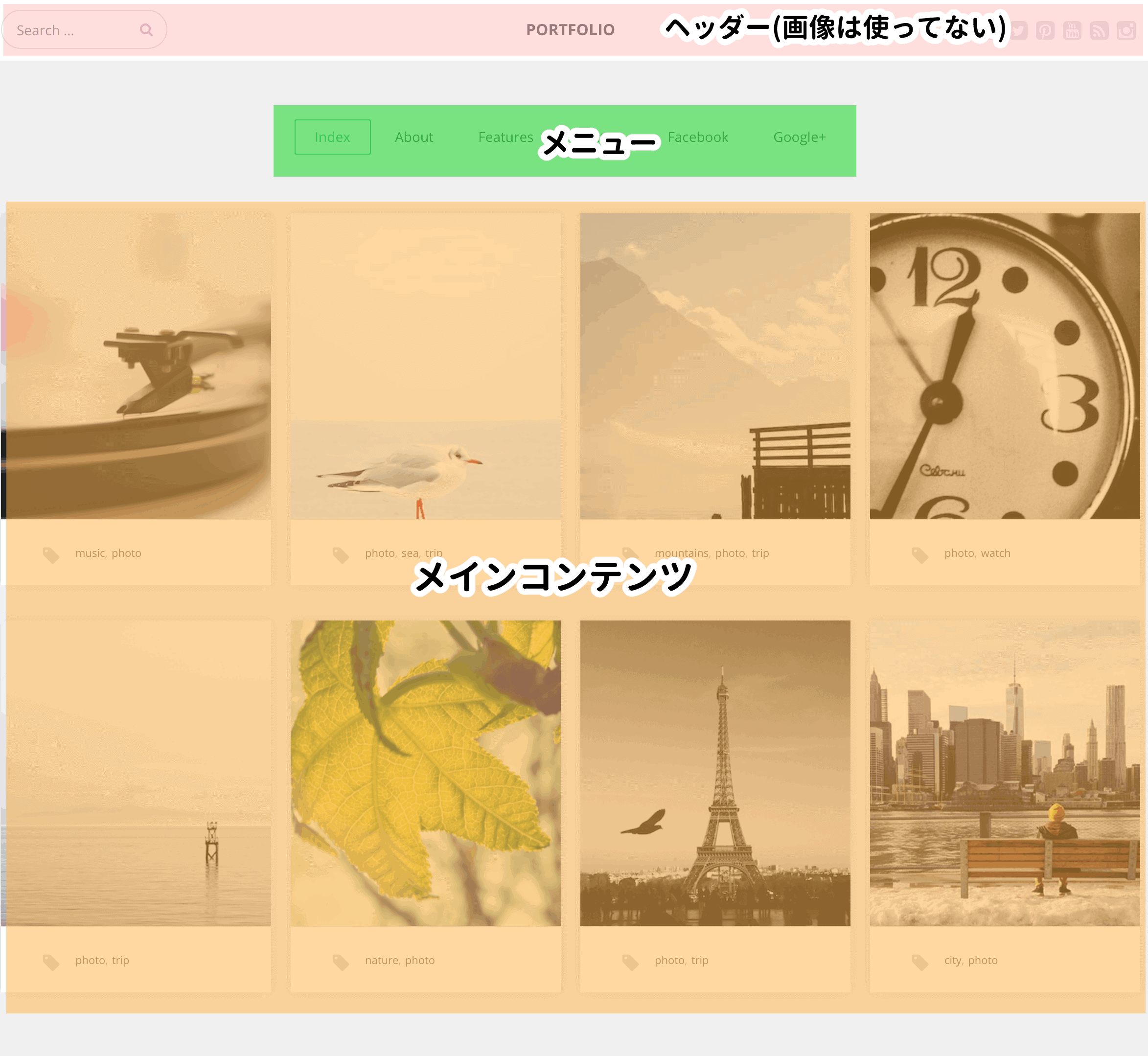
1カラムのサイトはというと


こんな感じですね。これは「PORTFOLIO」という無料のテーマです。
両脇にサイドバーがないので、これは1カラム表示です。
イメージが少し変わってきますよね。
これはポートフォリオを意識しているので、画像が大きく表示されています。
ポートフォリオにしたいなら、この他にもtumblerのようにいろんなサイズで自動配置してくれる「Hamilton」のような無料テーマもあります。
企業サイト風にしたいなら「Lightning」のようにコンテンツがトップページに固定されているイメージでしょうか。
色々なサイトのイメージがありますよね。
大抵のサイトはカラムの変更ができるはずですが、いじるのが難しいということであれば、テーマを探す時から「テーマ 2カラム」などで固定して検索してみてもいいかもしれません。
自分が目指す目標が決まっていると、探すときも動きやすいはずです。
一番簡単なのが、作りたいデザインのサイトが既に存在していてそのサイトがWordPressを使っているのであれば、同じテーマをインストールしてから色やヘッダー画像を変更して自分仕様にカスタマイズすることです。
分かりやすく自分の目指すデザインに近づけるはずです。
こういったことを考えながら、是非テーマを探してみてください。
今日紹介したテーマと、有名なテーマ
無料テーマ
有料テーマ
テーマが決まったら、もうカスタマイズはそのテーマに合わせて行うしかありません。
初心者のうちは、「テーマ名」と「カスタマイズ方法」をGoogleに検索をかけて、たくさん情報が出てくるテーマを使うのが分かりやすいと思います。
デザインのカスタマイズは「外観」メニューから「カスタマイズ」へ進んでください。
終わりに
ということで、今日はプラグインの話とテーマの選び方についてお話してきました。
少し使えそうな気がしてきませんか?
ここまでくると、あとはどんどん触っていくしかありません。
記事を書いて、デザインを整えていってください。
ヘッダー画像を変えるだけでも自分のサイトになった!!って気持ちになると思いますよ!!
あ、あと!
絵描きさんや画像をたくさんアップロードする人で、サイトをSSL化(https:〜から始まるサイト)したい人がいたら、今のうちにやっておくことをお勧めします。
SSL化したらURLの前に「保護されていない通信」という表示が出なくなります。
別にいいや〜って人は良いんですが、ブログの記事が増えてきてからやろうと思うと、下手したら画像のURLを一枚ずつ書き直ししないといけなくなるので出来るだけ早いほうがいいです。やり方はぐぐってください。
と、最後にぶっこんでしまいましたが、後は楽しくやりましょう!!
一応ここまでで一旦終わるつもりですが、記事の書き方が分からない、固定ページの使い方は?メニューは???みたいな要望が出れば、それも少しずつ書いていこうと思います。
要望が出なければ書きませんからね!!!言ってね!!!!
ということで、今日はここまで!
最後までお付き合いいただきありがとうございました!!